Nimblecode is a code type-racing game with singleplayer and live multiplayer modes. It was built using React.
The idea of nimblecode was borne out of an afternoon when I was playing typeracer with a few other developers. I thought to myself: “What if we built out a game, like typeracer, but instead of typing out passages, we typed out code?” If it could be made into a competitive game, it could be educational and fun at the same time. That day, nimblecode was born.
Fun and Educational
These principles guided our development. The best way we could provide value to our users would be to make the game fun and educational. So we got to it.
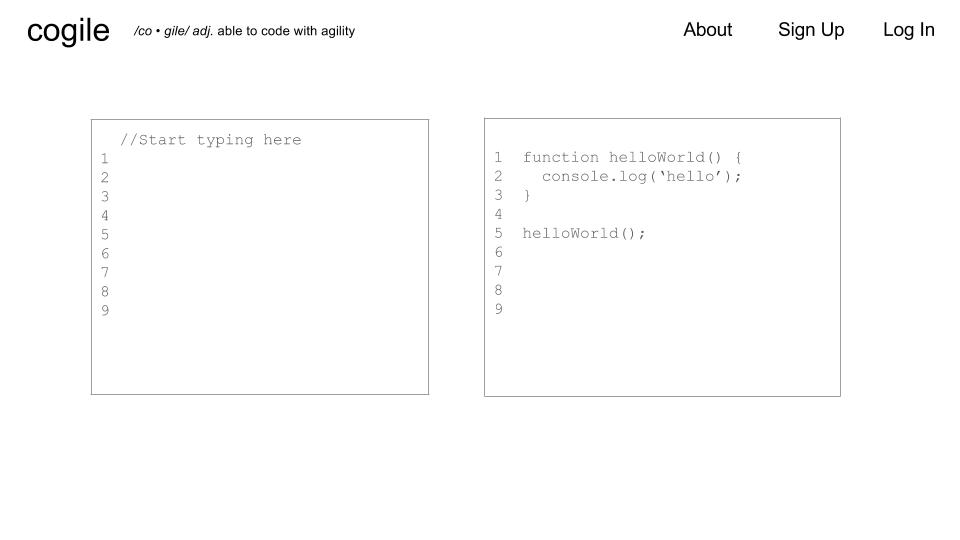
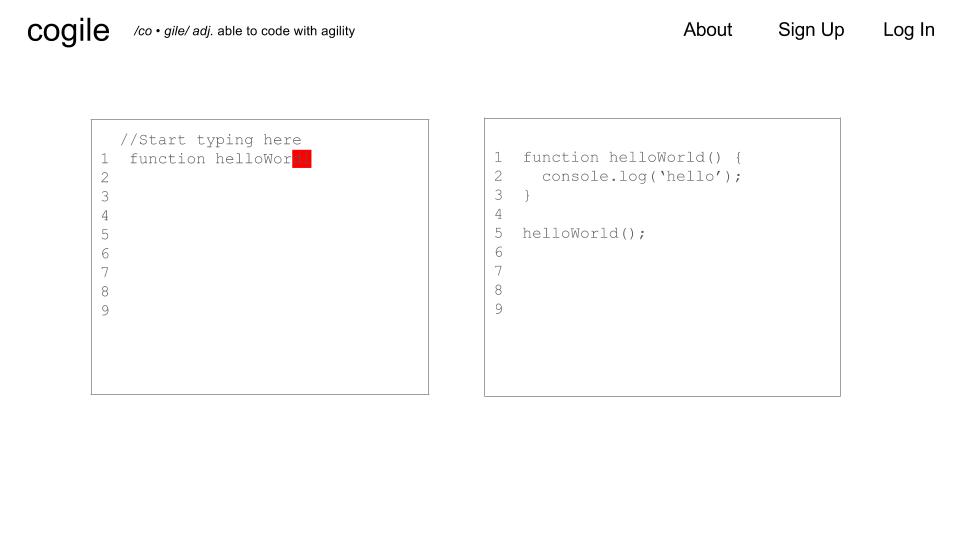
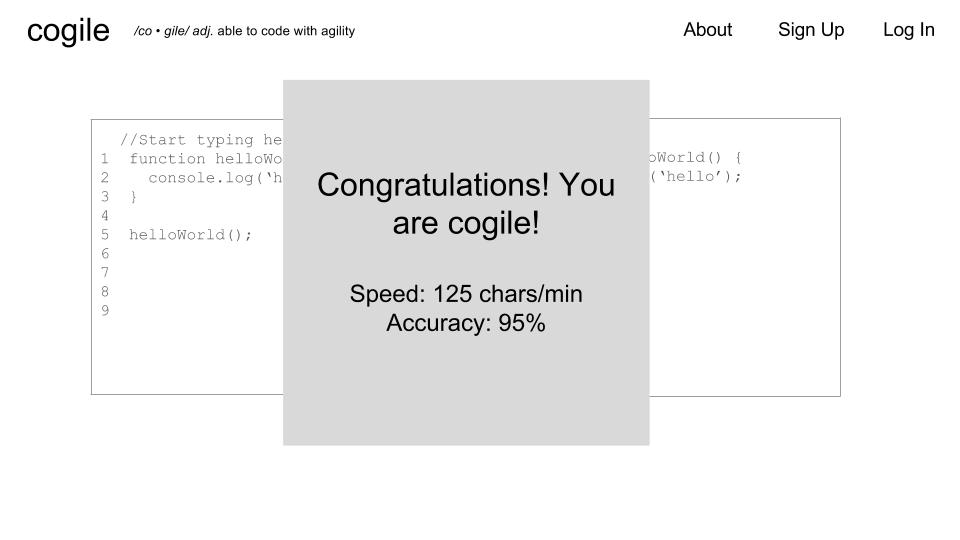
These are some of our early mockups, prepared by one of our developers, Rick.



Simple and Easy
I wanted to keep it as simple and as easy as possible for a user to type out code. Repetition is a powerful way to learn something, and one of the ways our users can benefit from nimblecode is the practice of typing out code and the practice of typing out different types of code snippets, whether it be JavaScript ES6 syntax, or a function in Python. This exposure to different languages and code snippets is highly valuable to any budding developer.
Simple and easy, educational and fun were the goals. And we achieved those goals with nimblecode.
Features
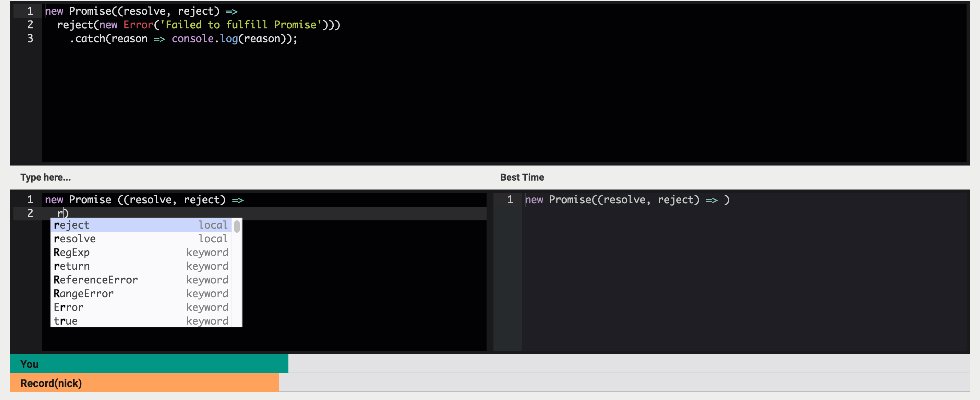
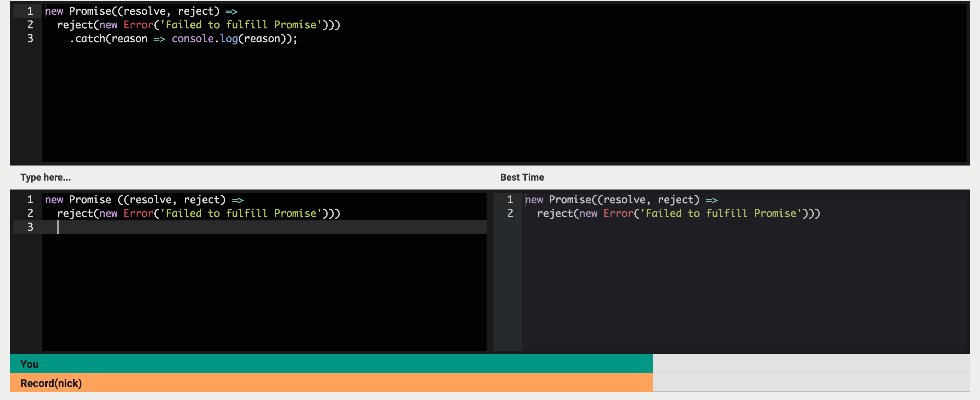
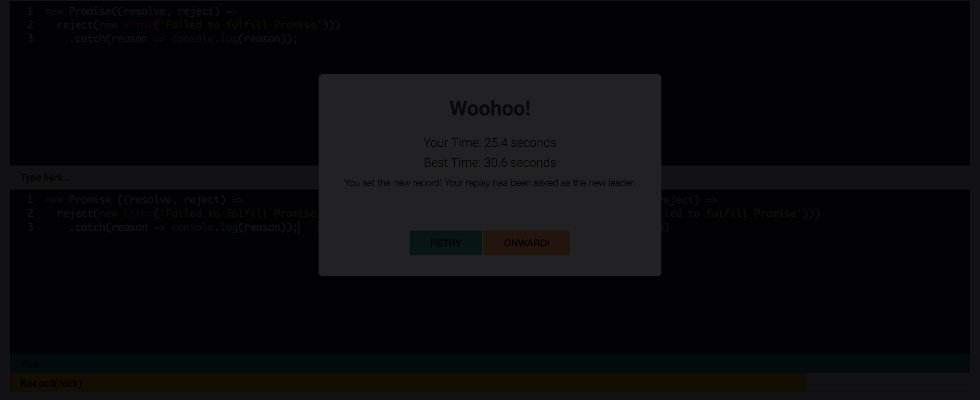
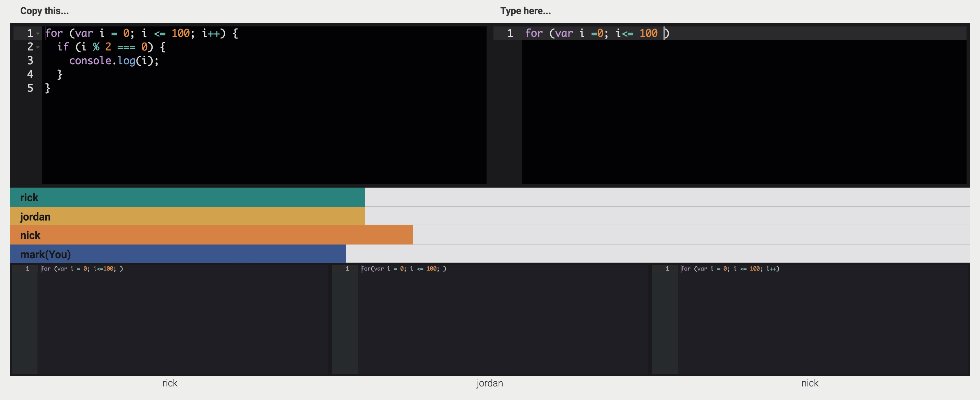
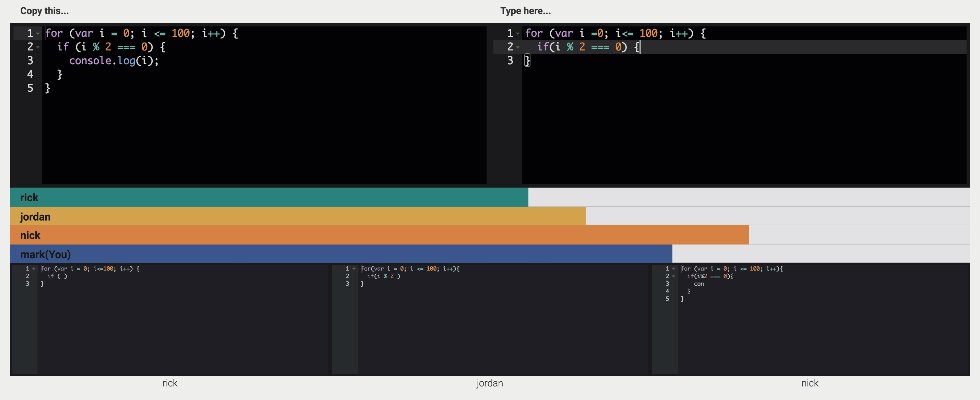
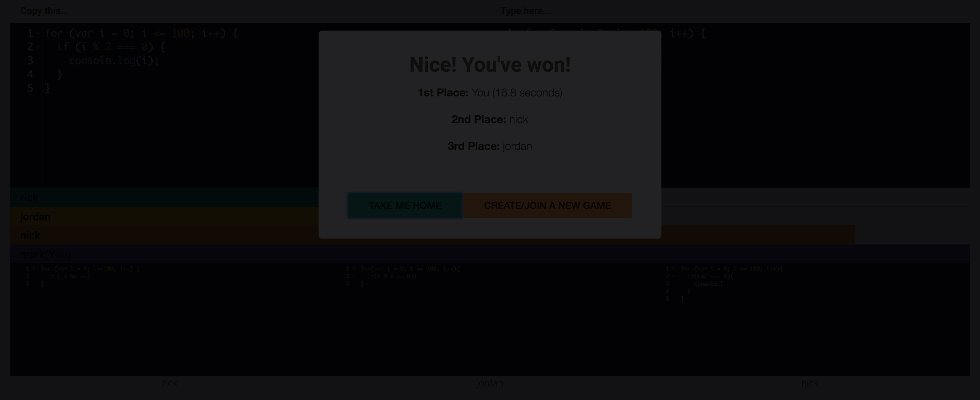
We split up the game modes into a singleplayer mode and a live multiplayer mode. One of the most interesting features we were able to implement was a ghost replay feature for singleplayer. The high score of each level is stored in our database, and the actual typing replay is also stored. This ghost replay is played back while a user is playing to provide a competitive aspect to the singleplayer mode.

We also implemented a live multiplayer mode where users can play random levels and race against each other. Our team leveraged web sockets for real-time, bidirectional communication between all users in multiplayer mode.

As you can see in the gif above, the multiplayer mode has progress bars and code editor mini-views to visually display all the participants’ progress.
Tech Stack
nimblecode was built using React and Redux. React was great to work with because of the reusable components. While we didn’t employ Redux at the very beginning, once our app grew more and more complex, it became a huge help to implement Redux to manage our application state.
Some of the other technologies we used were:
- React
- Redux
- Node
- Express
- MySQL
- socket.io
- Ace Editor
Take a shot at the high scores at nimblecode.io or have a look at our repository.